ブログを立ち上げたので、さぁ記事を書こうと思ったら
他のブログのタイトルがおしゃれだなと気づいた。
 確かに少し、寂しいなと思っていた。
確かに少し、寂しいなと思っていた。
シンプルでいいのだが、隣の芝生は青く見えるもの。
一度気になってしまうと変えないではいられないのです。
というわけで、タイトルに載せるロゴを作成していく。
ブログのタイトルをデザイン。
しかし、デザインセンスがない私。
頑張って作ったデザインはこれ。

なんとなく、昔のゲームのような
ドット風にしようと試みた結果、センス0のロゴができあがった。
Excelでぱぱっとできるでしょ、と思っていた自分が恥ずかしい。
他にもペイントで作ってみるも似たり寄ったり。
絵も描けないし自力では無理と分かった瞬間。
こんな時は教えて!Googleえもん!
ふむふむ。
やはり世の中の技術は発展していて
色々よさげなサイトはあるがどれがいいものか。
とりあえず目についたサイトをいくつか開いて吟味。
「canva」というサイトがあったので試しに使ったみた。
ロゴも作れる「canva」
一応、商用利用などもできるようなので採用。
テンプレートも豊富にあり
適当に組み合わせるだけでもそれなりのものができるという素晴らしいサイト。
初めは使い方がわからなかったが
以下の記事を参考に作ってみることにする。
※詳しいルールはサイト内に書いてあるので自己責任で使用してください。
というわけで試行錯誤しながら完成したデザイン第一号が以下。
 はい、文字だけです。
はい、文字だけです。
いや、サイトは悪くないですよ?
むしろオリジナルのフォントとか合って文字だけでも
それっぽい雰囲気にしてくれるのは素晴らしい。
ただ、やはり自分のデザインセンスをなんとかしなければ。
なにかコツとか載ってないかな。
ロゴデザインのコツ
canvaのサイトを色々調べてみると
「ロゴデザインのコツ」というページにたどり着いた。
なんとも至れり尽くせりなサイトですな。
そのページによると
ターゲット層を明確にする
ロゴのテイスト(方向性)を決める
なるほど、ターゲットと方向性が大事らしい。
このブログはIT関係の問題解決を目的にした人を
ターゲットにしたいので、なるべくシンプルかつ、IT関係と分かるデザインがいいかな。
というわけで上記を意識して再度、デザイン。
 うん。
うん。
文字だけよりもぐっとそれっぽくなった。
なったけど、まだ寂しいというか足りない感じがする。
まぁ、パソコンの画像足しただけだしね。。
先ほどのコツのページをもう一度見返すと
ロゴデザインのポイント3つ
ターゲット層が明確になってロゴの方向性が決まったら、実際にロゴデザインを始めます。ロゴデザインのポイントを3つにまとめましたので、順番に見ていきましょう。
- 情報を整理する
- どこに強弱をつけるか決める
- 上下左右キレイに揃える
ロゴに入れる情報を整理して、情報の重複は排除しつつ、特に強調したい部分を決めていきます。その後、逆に弱く表現してもいい部分を決めてロゴのデザインを進めましょう。最後に、ロゴの上下左右がきれいに揃っていることを意識してください。
強調・・・何を目立たせるかってことですかね。
ふむ、そうしたら強調させたい文字を・・・ はい、英字の部分の色を変えるという高等テクニックを使用。
はい、英字の部分の色を変えるという高等テクニックを使用。
なんかロゴっぽくなりましたね、かなり良い感じ。
よし、さっそくブログのタイトルへ設置してみよう。
ブログのタイトルへロゴを設置

うーん、ロゴだけの時はよい感じだったけど
ロゴ貼っています感がすごいな。
もしかして、背景と色を合わせないといけないか。
というわけでロゴの文字、背景色の組み合わせを変更。
色々調整して最終的にできたのがこちら。
 我ながらセンスあり!とはいかないが中々うまくできたと思う。
我ながらセンスあり!とはいかないが中々うまくできたと思う。
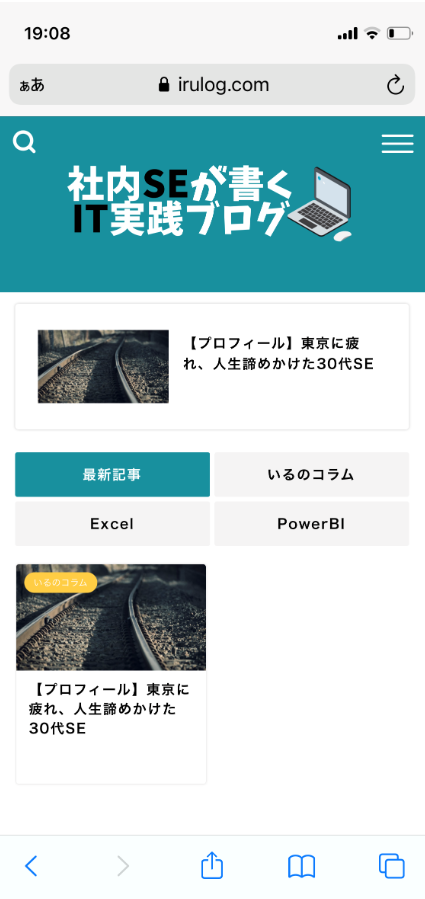
スマホ表示も確認。

iPadでも確認。

うんうん、問題なさそう。
まぁ、他のデザインがうまいブログと比べたらまだまだだけど
自分が気に入ったからこれでよし!
タイトルロゴがうまくできたので今後のブログ執筆がはかどりそう。
できないことは、便利なツールに頼ろう







